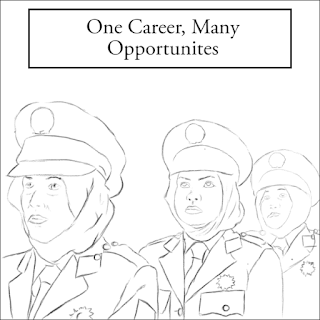
Covid-10 Final Colour Comp

For this final step in the COVID-19 Poster was to add colour! The way I set up my previous file was so that all the greyscale values were on a separate layer then I went back into the PSD file, and created a new layer to have all my colour on this layer! I wanted to use some of the Wet Media brushes that I recently downloaded to give the overall look a more painterly feel. I wanted to use orange and blue because they're complimentary colours for each other and I tried to give the background a slight gradient feel that has an etching effect on it. Overall I enjoyed this project a lot hope we can all flatten the curve!